Display Text On Adafruit Neopixel Shield For Arduino
About the project
In this tutorial you will see how to display a text on the Adafruit NeoPixel Shield for Arduino - 40 RGB LED Pixel Matrix
Project info
Difficulty: Easy
Platforms: Adafruit, Arduino, Visuino
Estimated time: 1 hour
License: GNU General Public License, version 3 or later (GPL3+)
Items used in this project
Hardware components
Story
1 / 3



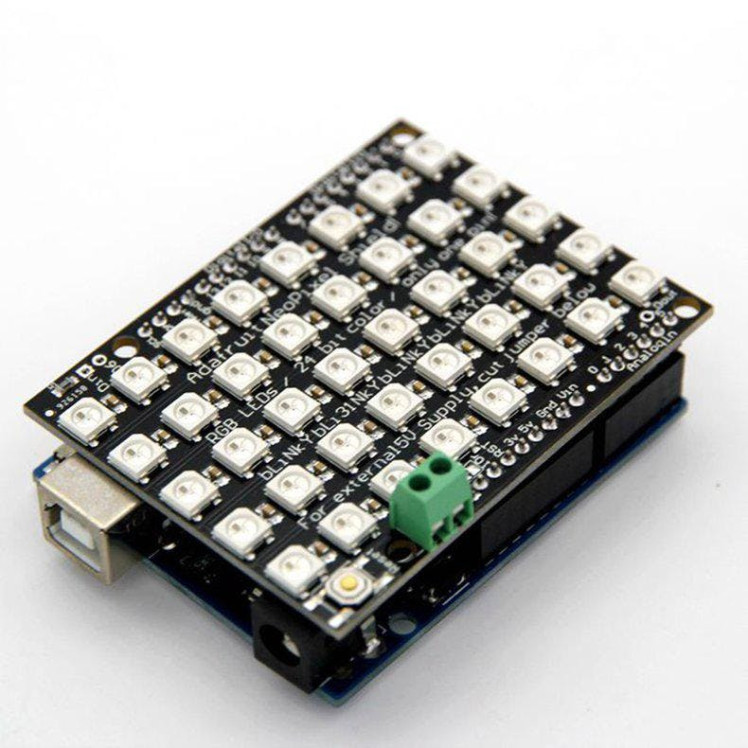
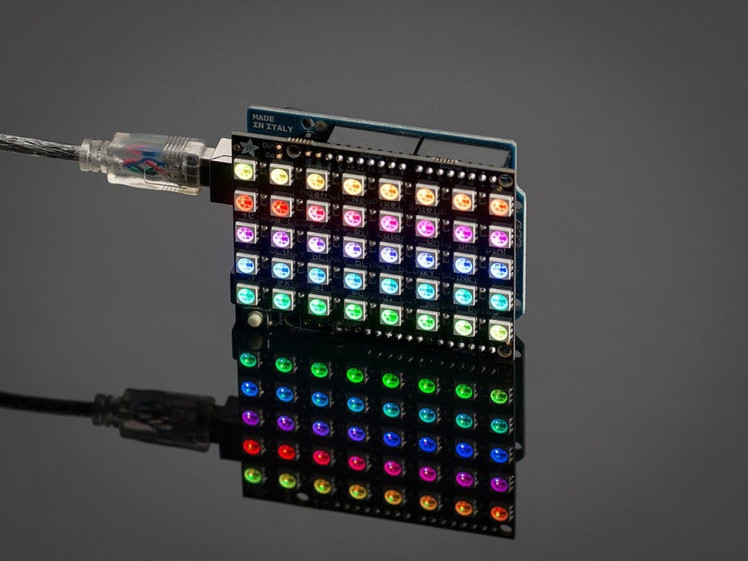
- Adafruit NeoPixel Shield for Arduino - 40 RGB LED Pixel Matrix More Info
- Arduino UNO
- Visuino software: Download here

Attach the Shield to Arduino Uno, You can find More Info here
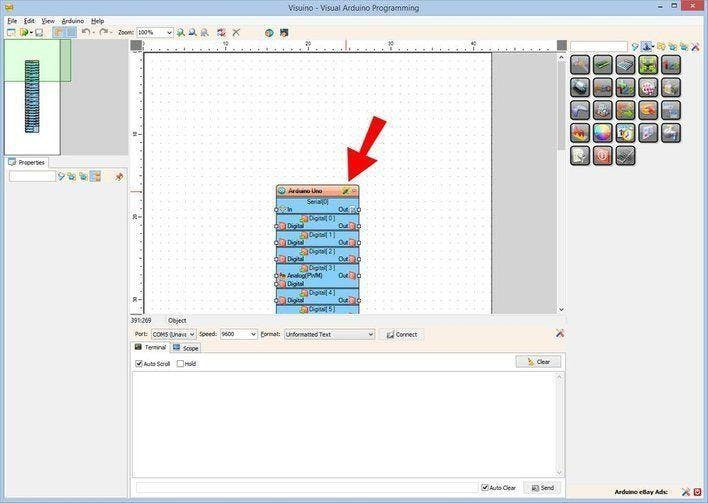
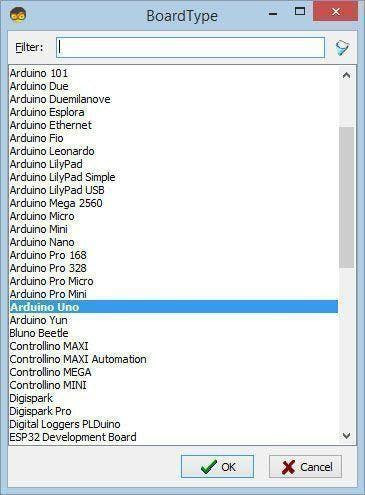
Step 3: Start Visuino, and Select the Arduino UNO Board Type1 / 2


The Visuino: https://www.visuino.eu also needs to be installed. Download Free version or register for a Free Trial.
Start Visuino as shown in the first picture Click on the "Tools" button on the Arduino component (Picture 1) in Visuino When the dialog appears, select "Arduino UNO" as shown on Picture 2
Step 4: In Visuino Add Components1 / 8








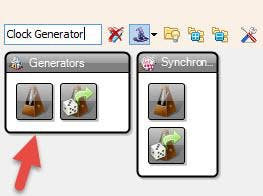
- Add "Clock Generator" component
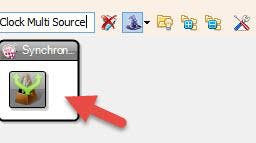
- Add "Clock Multi Source" component
- Add "Text Value" component
- Add 2X "Text Multi Source" component
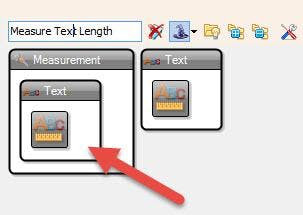
- Add "Measure Text Length" component
- Add "Counter" component
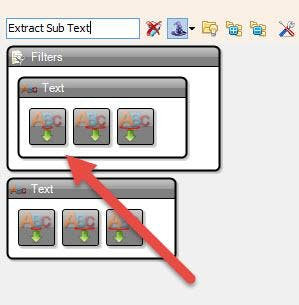
- Add "Extract Sub Text" component
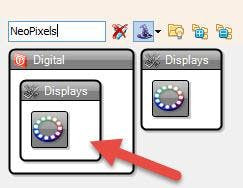
- Add "NeoPixels" component
1 / 10










- To increase the speed of the Text, select the "ClockGenerator1" and in the properties window adjust the "Frequency"
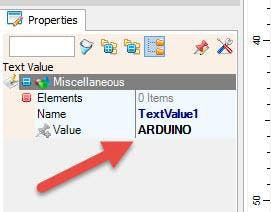
- Select "TextValue1" and in the properties window select "Value" and add text Arduino <<or any other text that you want to display:
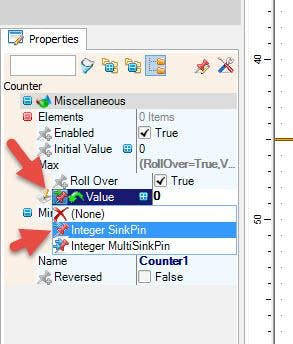
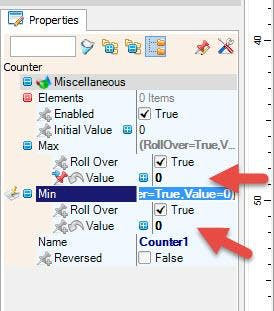
- Select "Counter1" and in the properties window set Max>Value to 0 and Min>Value to 0, also select Max>Value and click on the Pin Icon and select "Integer SinkPin"
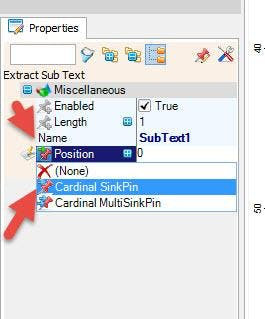
- Select "SubText1" and in the properties window select "Position" and click on the Pin Icon and select "Cardinal SinkPin"
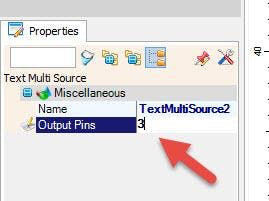
- Select "TextMultiSource2" and in the properties window set "Output pins" to 3
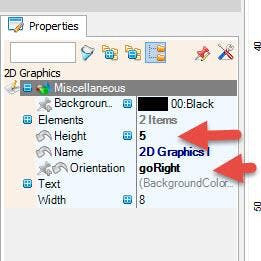
- Double click on the "NeoPixels1" and in the "Pixel Groups" window Drag ""2D Graphics" window" to the left side and in the properties window set "Height" to 5 and "Orientation" to goRight
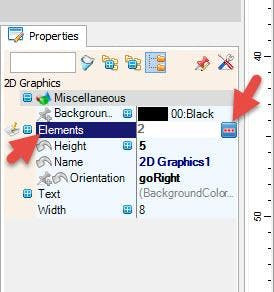
- Select "Elements" and click on the 3 dots button
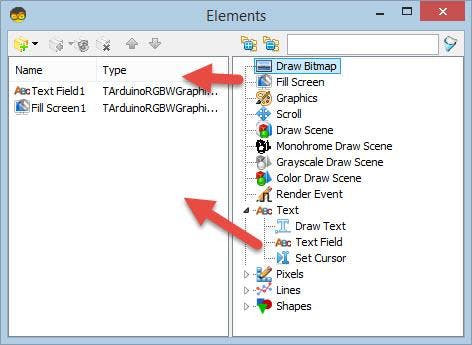
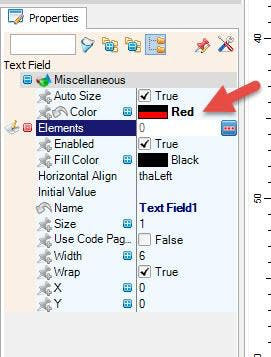
- In the "Elements" window drag "Text Field" to the left side and in the properties window set "Color" to Red
- In the "Elements" also window drag "Fill Screen" to the left side
- Close "Elements" window
- Close "Pixel Groups" window
1 / 3



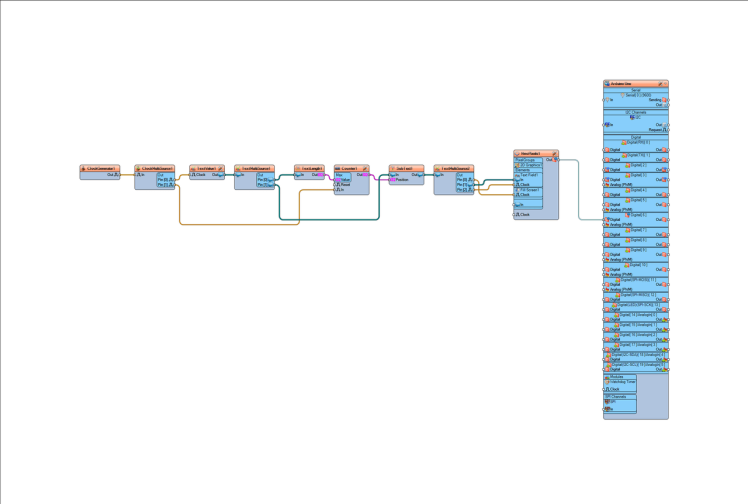
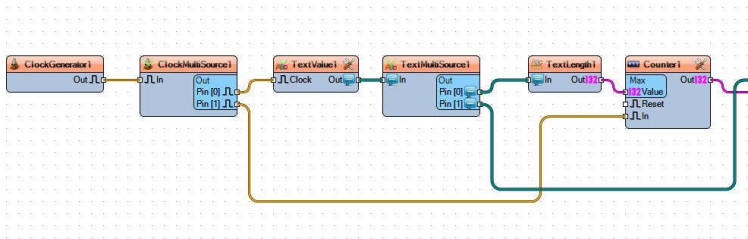
- Connect "ClockGenerator1" pin [Out] to "ClockMultiSource1" pin[In]
- Connect "ClockMultiSource1" pin [0] to "TextValue1" pin[In]
- Connect "ClockMultiSource1" pin [1] to "Counter1" pin[In]
- Connect "TextValue1" pin[Out] "TextMultiSource1" pin[In]
- Connect "TextMultiSource1" pin [0] to "TextLength1" pin[In]
- Connect "TextMultiSource1" pin [1] to "SubText1" pin[In]
- Connect "TextLength1" pin [Out] to "Counter1" >Max pin[Value]
- Connect "Counter1 pin [Out] to "SubText1" pin[Position]
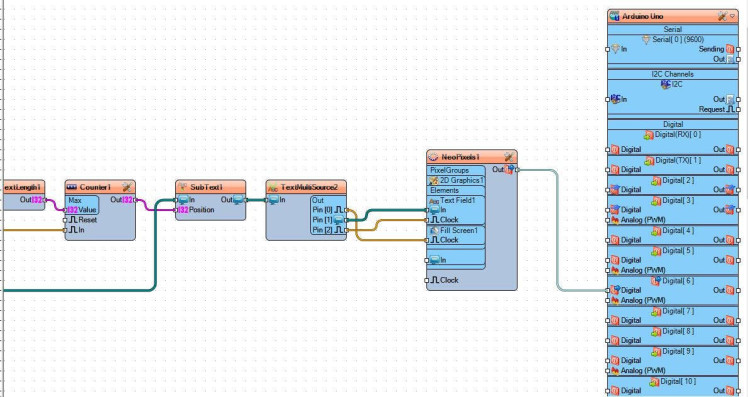
- Connect "SubText1" pin[Out] to "TextMultiSource2" pin[In]
- Connect "TextMultiSource2" pin [0] to "NeoPixels1" >"Fill Screen1" pin[Clock]
- Connect "TextMultiSource2" pin [1] to "NeoPixels1" >"Text Field1" pin[In]
- Connect "TextMultiSource2" pin [2] to "NeoPixels1" >"Text Field1" pin[Clock]
- Connect "NeoPixels1" pin[Out] to "Arduino" board Digital pin[6]

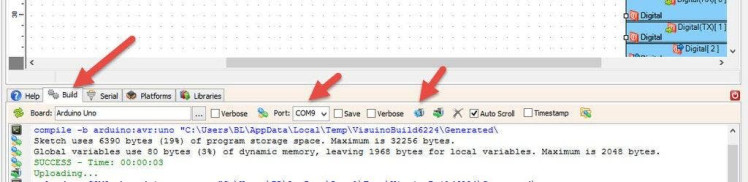
In Visuino, at the bottom click on the "Build" Tab, make sure the correct port is selected, then click on the "Compile/Build and Upload" button.
Step 8: PlayIf you power the Arduino module the LED Pixel Matrix Pixels will start to Display the text.
Congratulations! You have completed your project with Visuino. Also attached is the Visuino project, that I created for this Instructable, you can download it and open it in Visuino: https://www.visuino.eu





















Leave your feedback...