Traffic Lights Using Atom Matrix Esp32
About the project
In this Tutorial we are going to make a Traffic Lights using ATOM Matrix ESP32. Watch the Video!
Project info
Difficulty: Easy
Platforms: Arduino, Visuino, M5Stack
Estimated time: 1 hour
License: GNU General Public License, version 3 or later (GPL3+)
Items used in this project
Story
1 / 2


- ATOM Matrix ESP32 More info
- Visuino program: Download Visuino
1 / 2


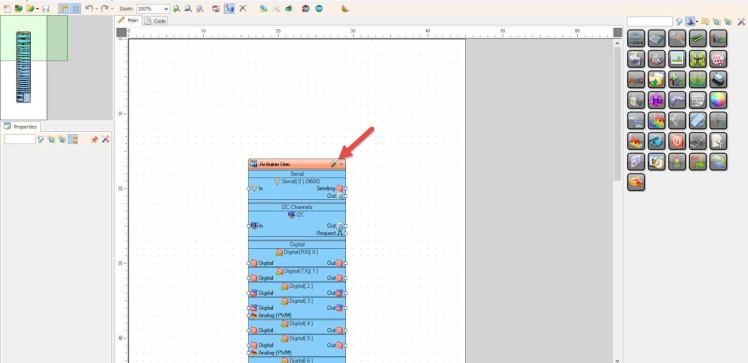
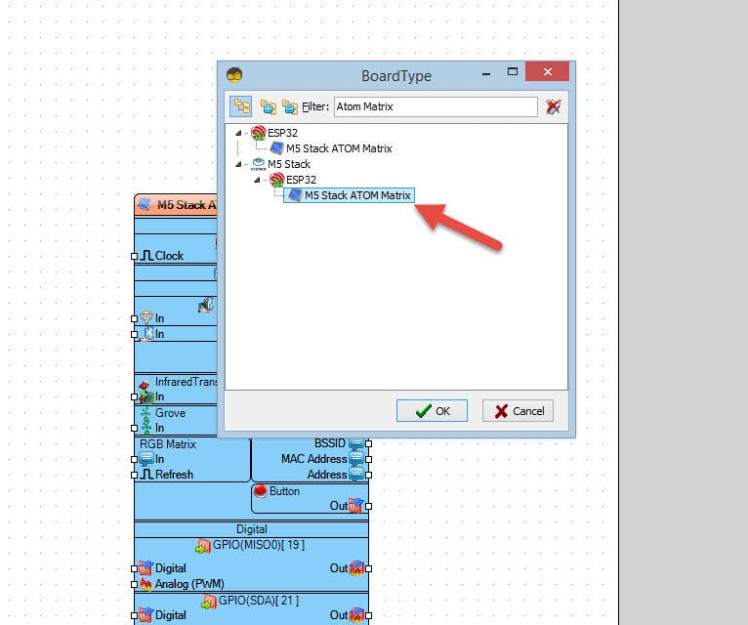
Start Visuino as shown in the first picture Click on the "Tools" button on the Arduino component (Picture 1) in Visuino When the dialog appears, select "Atom Matrix" as shown on Picture 2
Step 3: In Visuino Add Components1 / 5





- Add "Clock Generator" component
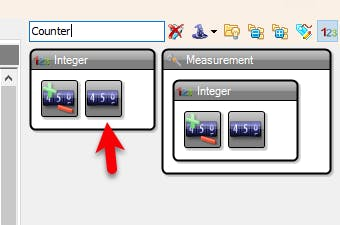
- Add "Counter" component
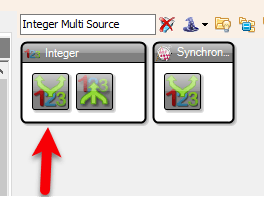
- Add "Integer Multi Source" component
- Clock "Demux(Multiple Output channel Switch)" component
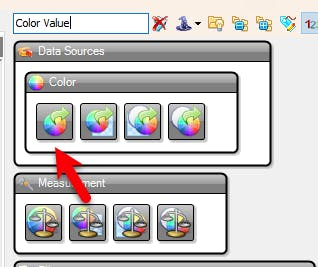
- Add "Color Value" component
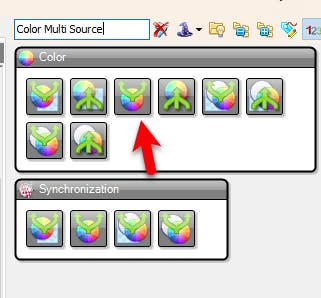
- Add "Color Multi Source" component
1 / 10










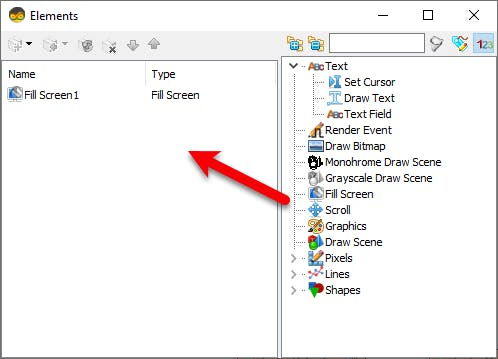
- Select "M5 Stack ATOM Matrix" board and in the properties window expand "Modules">"RGB Matrix">"Elements" and click on the 3 dots button
- In the "Elements" window drag "Fill Screen" to the left side
- Close the "Elements" window
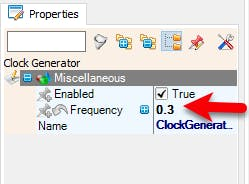
- Select "ClockGenerator1" and in the properties window set "Frequency" to 0.3
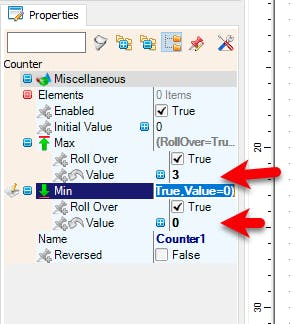
- Select "Counter1" and in the properties window set "Max>Value" to 3 and "Min>Value" to 0
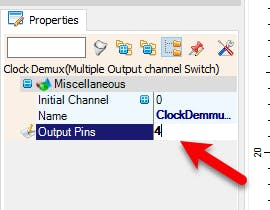
- Select "ClockDemmux1" and in the properties window set "Output Pins" to 4
- Double click on the "ColorValue1" and in the Elements window drag "Set Value" to the left side and in the properties window set "Value" to ClRed
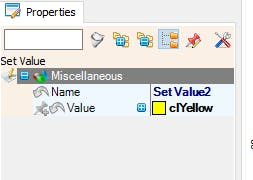
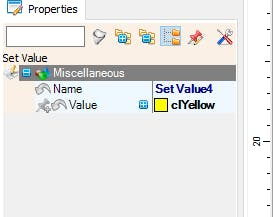
- in the Elements window drag another "Set Value" to the left side and in the properties window set "Value" to clYellow
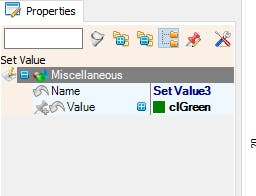
- in the Elements window drag another "Set Value" to the left side and in the properties window set "Value" to clGreen
- in the Elements window drag another "Set Value" to the left side and in the properties window set "Value" to clYellow
- Close the Elements window
1 / 2


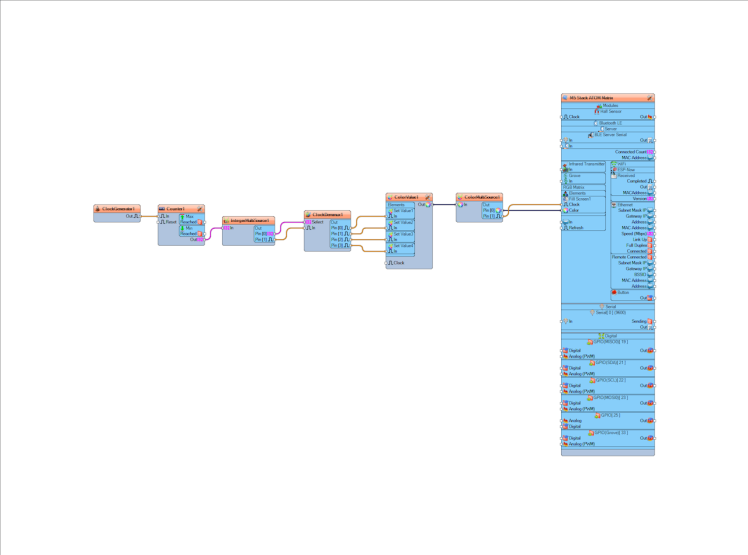
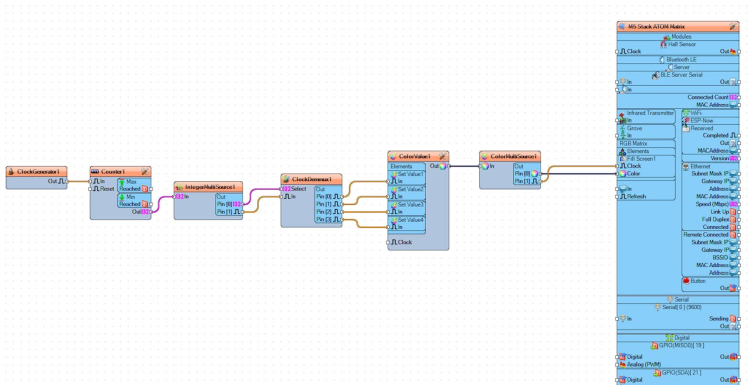
- Connect "ClockGenerator1" pin [Out] to "Counter1" pin [In]
- Connect "Counter1" pin [Out] to "IntegerMultiSource1" pin [In]
- Connect "IntegerMultiSource1" pin [0] to "ClockDemmux1" pin [Select]
- Connect "IntegerMultiSource1" pin [1] to "ClockDemmux1" pin [In]
- Connect "ClockDemmux1" pin [0] to "ColorValue1" > "Set Value1" pin [In]
- Connect "ClockDemmux1" pin [1] to "ColorValue1" > "Set Value2" pin [In]
- Connect "ClockDemmux1" pin [2] to "ColorValue1" > "Set Value3" pin [In]
- Connect "ClockDemmux1" pin [3] to "ColorValue1" > "Set Value4" pin [In]
- Connect "ColorValue1" pin [Out] to "ColorMultiSource1" pin [In]
- Connect "ColorMultiSource1" pin [0] to "M5 Stack ATOM Matrix" > "Fill Screen1" pin [In]
- Connect "ColorMultiSource1" pin [0] to "M5 Stack ATOM Matrix" > "Fill Screen1" pin [Clock]

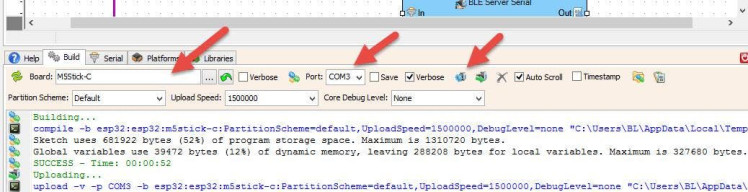
In Visuino, at the bottom click on the "Build" Tab, make sure the correct port is selected, then click on the "Compile/Build and Upload" button.
Step 7: PlayIf you power the ATOM Matrix module The Display will start to show the Traffic Lights.
Congratulations! You have completed your project with Visuino. Also attached is the Visuino project, that I created for this tutorial, you can download it and open it in Visuino: https://www.visuino.eu





















Leave your feedback...