Arduino Oled Display Menu With Option To Select
About the project
In this tutorial we will learn how to make a menu with a selection option using OLED Display and Visuino.
Project info
Difficulty: Moderate
Estimated time: 1 hour
License: GNU General Public License, version 3 or later (GPL3+)
Items used in this project
Hardware components
Story
In this tutorial we will learn how to make a menu with a selection option using OLED Display and Visuino.
Watch the video.
Step 1: What You Will Need
1 / 4




- Arduino UNO (or any other Arduino)
- Jumper wires
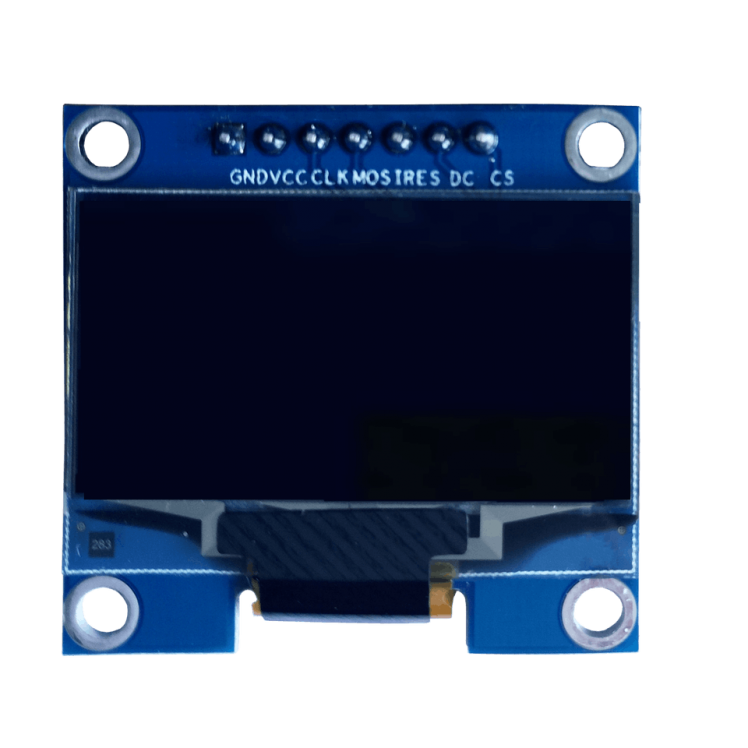
- OLED Display
- Breadboard
- 1K ohm resistor
- Button
- Visuino program: Download Visuino
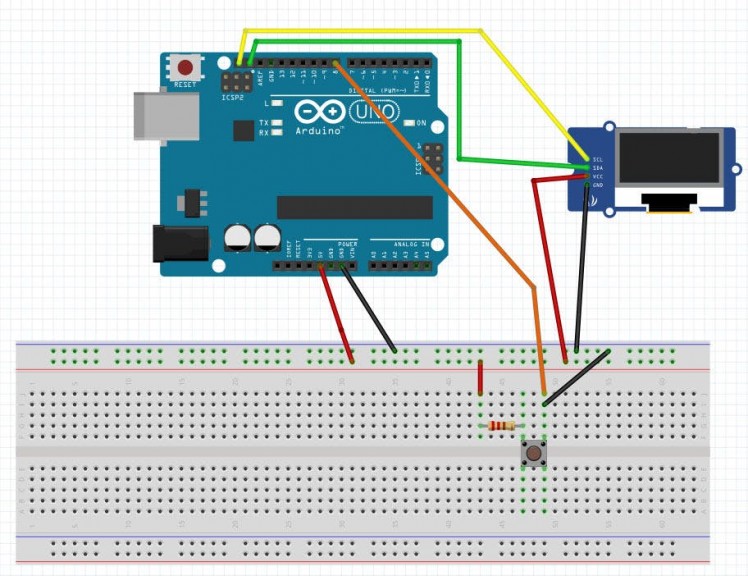
Step 2: The Circuit

- Connect OLED display pin [VCC] to arduino pin [5V]
- Connect OLED display pin [GND] to arduino pin [GND]
- Connect OLED display pin [SDA] to arduino pin [SDA]
- Connect OLED display pin [SCL] to arduino pin [SCL]
- Connect Arduino 5V to one side of the resistor
- Connect other side of the resistor to the button
- Connect other side of the button to the Arduino digital pin[8] and to the ground
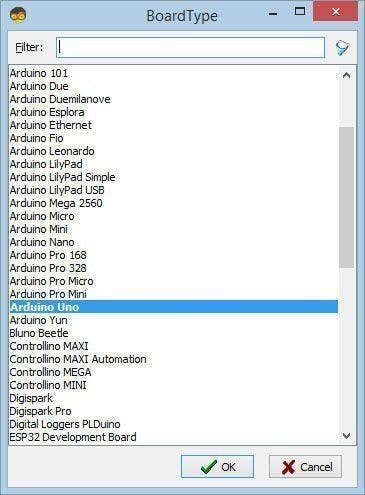
Step 3: Start Visuino, and Select the Arduino UNO Board Type
1 / 2


To start programming the Arduino, you will need to have the Arduino IDE installed from here: https://www.arduino.cc/.
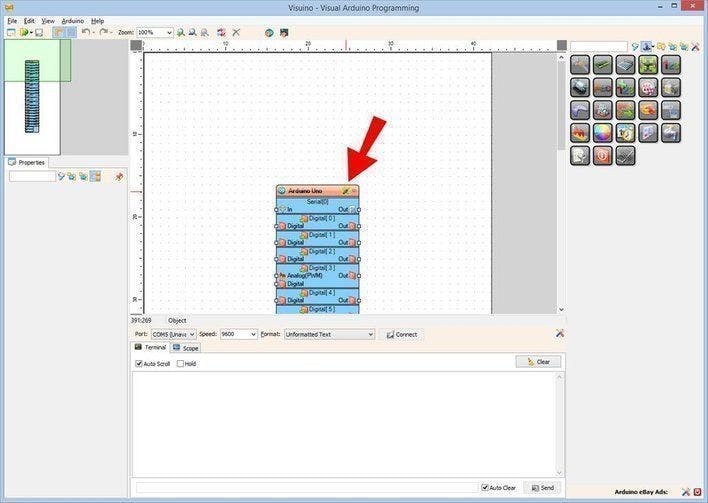
Please be aware that there are some critical bugs in Arduino IDE 1.6.6. Make sure that you install 1.6.7 or higher, otherwise this tutorial will not work! If you have not done follow the steps in this tutorial to setup the Arduino IDE to program Arduino UNO! The Visuino: https://www.visuino.eu also needs to be installed. Start Visuino as shown in the first picture Click on the "Tools" button on the Arduino component (Picture 1) in Visuino When the dialog appears, select "Arduino UNO" as shown on Picture 2
Step 4: In Visuino ADD Components
1 / 4




- Add "Counter" component
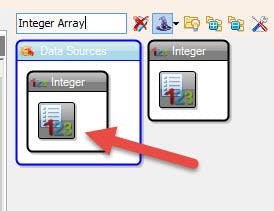
- Add "Integer Array" component
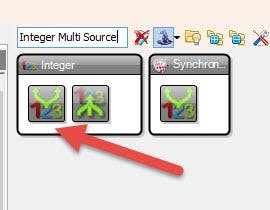
- Add "Integer Multi Source" component
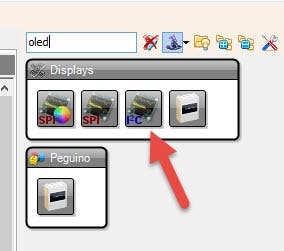
- Add "SSD1306/SH1106 OLED Display (I2C)" component
Step 5: In Visuino Set Components
1 / 9









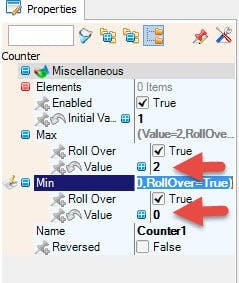
- Select "Counter1" component and in the properties window set 'Max'>'Value' to 2 and 'Min>'Value' to 0
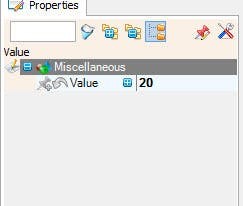
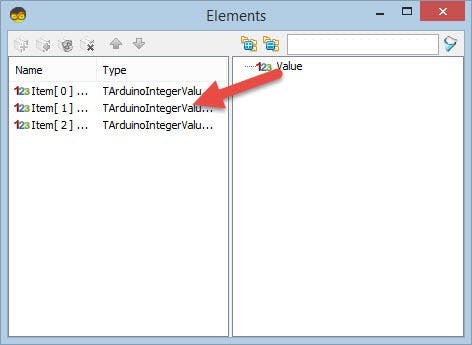
- Double click on "Array1" and in the Elements window drag 3x 'Value' to the left sideSelect Item[1] and in the properties window set value to 20Select Item[2] and in the properties window set value to 40
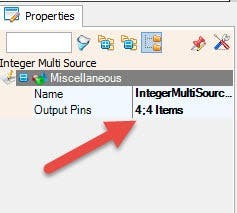
- Select "IntegerMultiSource1" component and in the properties window set 'Output Pins' to 4
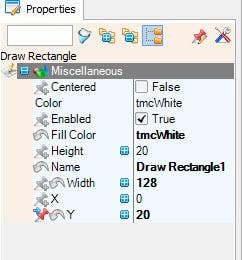
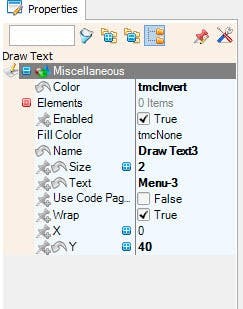
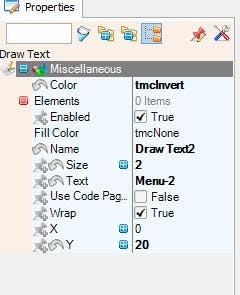
- Double click on "DisplayOLED1" and in the elements window -drag 3X "Draw Text" to the leftSelect 'Draw Text1' and in the properties window set color to tmcInvert, size to 2, text to 'Menu-1'Select 'Draw Text2' and in the properties window set color to tmcInvert, size to 2, text to 'Menu-2', Y to 20Select 'Draw Text3' and in the properties window set color to tmcInvert, size to 2, text to 'Menu-3', Y to 40-drag "Draw Rectangle" to the left and set color to tmcWhite and fillcolor to tmcWhite, height to 20, Width to 128, select Y and click on the Pin icon and select 'Integer SinkPin'-drag "Fill Screen" to the left
Step 6: In Visuino Connect Components

- Connect Arduino digital pin[8] to "counter1" component pin[In]
- Connect "Counter1" component pin[out] to "Array1" pin[Index]
- Connect "Array1" component pin[out] to "IntegerMultiSource1" pin[In]
- Connect "IntegerMultiSource1" pin[0] to DisplayOLED1>Fill Screen1 pin[clock]
- Connect "IntegerMultiSource1" pin[1] to DisplayOLED1>Draw Rectangle1 pin[Y]
- Connect "IntegerMultiSource1" pin[2] to DisplayOLED1>Draw Rectangle1 pin[Clock]
- Connect "IntegerMultiSource1" pin[3] to DisplayOLED1>Draw Text1 pin[Clock]
- Connect "IntegerMultiSource1" pin[3] to DisplayOLED1>Draw Text2 pin[Clock]
- Connect "IntegerMultiSource1" pin[3] to DisplayOLED1>Draw Text3 pin[Clock]
- Connect "DisplayOLED1" pin I2C[Out] to Arduino board I2c pin[In]
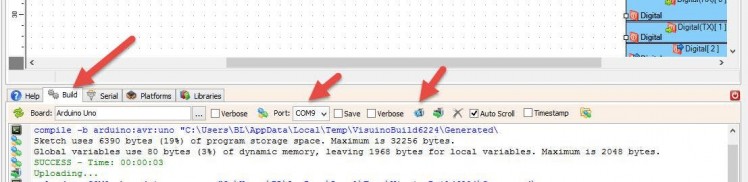
Step 7: Generate, Compile, and Upload the Arduino Code

In Visuino, at the bottom click on the "Build" Tab, make sure the correct port is selected, then click on the "Compile/Build and Upload" button.
Step 8: Play
If you power the Arduino UNO module, and the OLED display should start displaying the menu, you can navigate through the menu by pressing on the button.
Congratulations! You have completed your project with Visuino. Also attached is the Visuino project, that I created for this tutorial, you can download it here and open it in Visuino: https://www.visuino.eu





















Leave your feedback...