Arduino Move Text Randomly On Ssd1306 Oled Display
About the project
In this tutorial we are going to move a text on the OLED Display to a random position. Watch the Video!
Project info
Difficulty: Easy
Estimated time: 1 hour
License: GNU General Public License, version 3 or later (GPL3+)
Items used in this project
Hardware components
Story
1 / 4




- Arduino UNO (or any other Arduino or ESP)
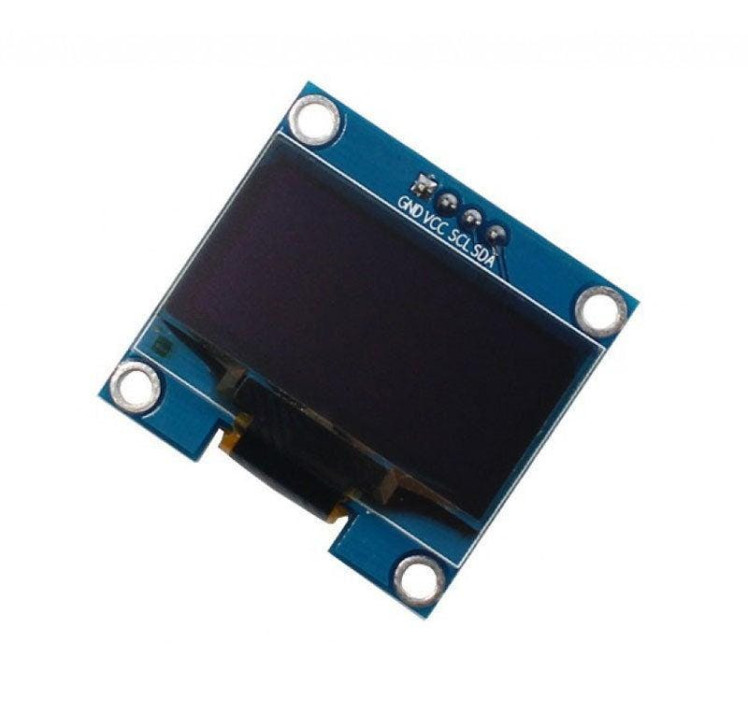
- OLED Display
- Jumper wires
- Breadboard
- Visuino program: Download Visuino

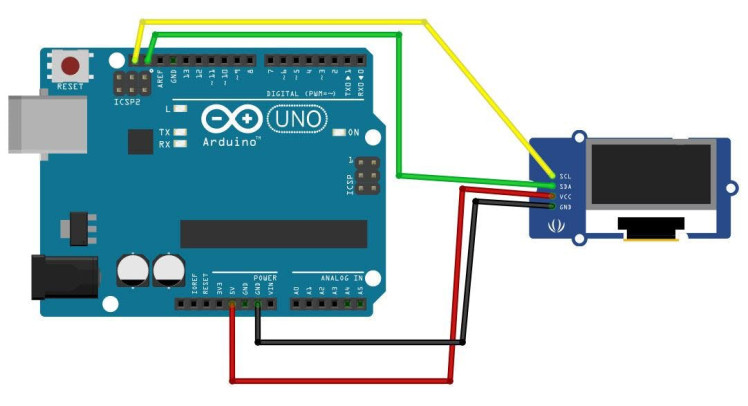
- Connect OLED Display pin [SCL] to Arduino pin [SCL]
- Connect OLED Display pin [SDA] to Arduino pin [SDA]
- Connect OLED Display pin [VCC] to Arduino pin [5v]
- Connect OLED Display pin [GND] to Arduino pin [GND]
1 / 2


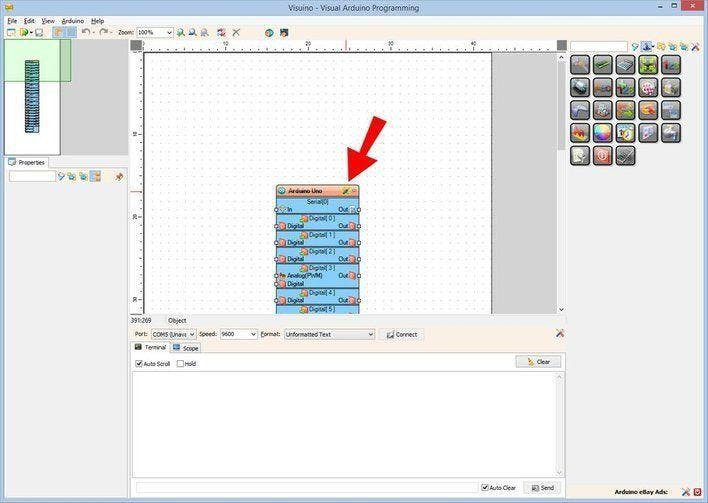
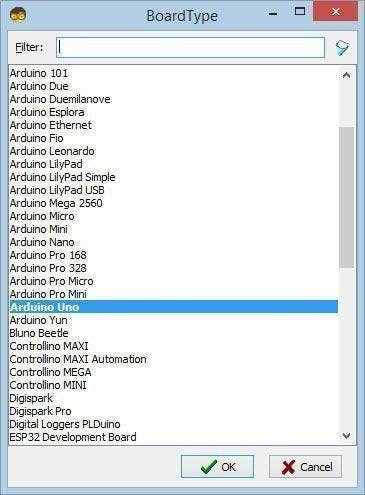
Start Visuino as shown in the first picture Click on the "Tools" button on the Arduino component (Picture 1) in Visuino When the dialog appears, select "Arduino UNO" as shown on Picture 2
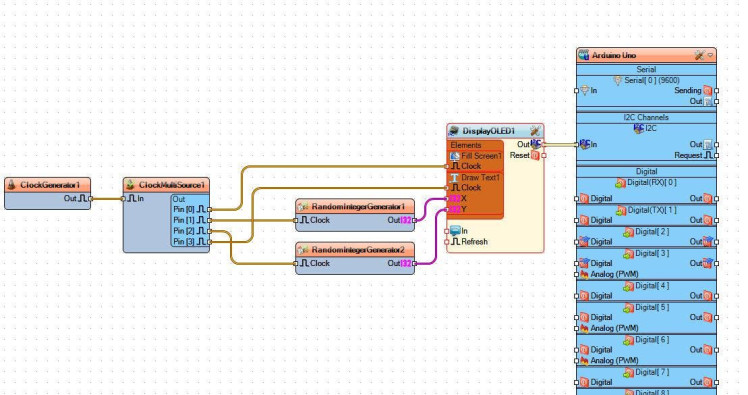
Step 4: In Visuino Add & Set Components1 / 10










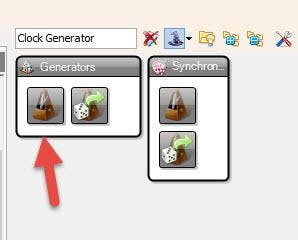
- Add "Clock Generator" component
- Add "Clock Multi Source" component
- Add 2X "Random Integer Generator" component
- Add "OLED I2C" component
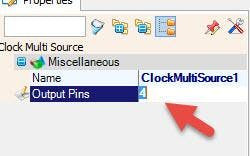
- Select "ClockMultiSource1" and in the properties window set "Output Pins" to 4
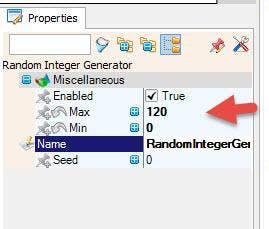
- Select "RandomIntegerGenerator1" and in the properties window set "Max" to 120
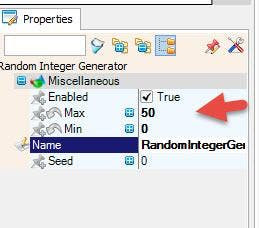
- Select "RandomIntegerGenerator2" and in the properties window set "Max" to 50
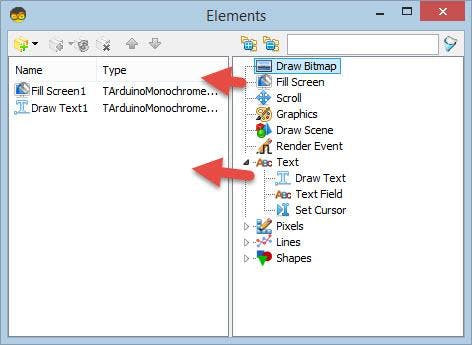
- Double click on the "DisplayOLED1" and in the "Elements" window:
- drag "Fill Screen" to the left side
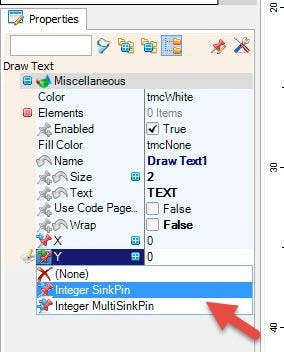
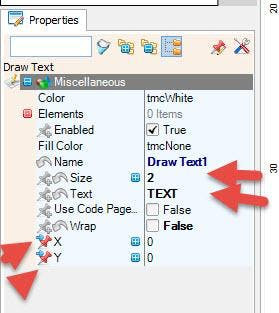
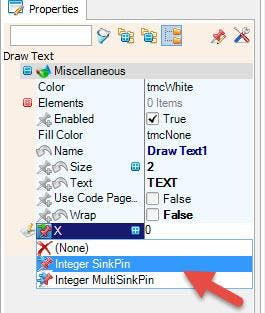
- drag "Draw Text" to the left side and set in the properties window set "Size" to 2, "Text" to TEXT (Or any other text) and select "X" to and click on the pin icon and select "Integer SinkPin" and select "Y" to and click on the pin icon and select "Integer SinkPin"
- Close the "Elements" window

- Connect "ClockGenerator1" pin [Out] to "ClockMultiSource1" pin [In]
- Connect "ClockMultiSource1" pin [0] to "DisplayOLED1" > "Fill Screen1" pin [Clock]
- Connect "ClockMultiSource1" pin [1] to "RandomIntegerGenerator1" pin [Clock]
- Connect "ClockMultiSource1" pin [2] to "RandomIntegerGenerator2" pin [Clock]
- Connect "ClockMultiSource1" pin [3] to "DisplayOLED1" > "Draw Text1" pin [Clock]
- Connect "RandomIntegerGenerator1" pin [Out] to "DisplayOLED1" > "Draw Text1" pin [X]
- Connect "RandomIntegerGenerator2" pin [Out] to "DisplayOLED1" > "Draw Text1" pin [Y]
- Connect "DisplayOLED1" I2C pin [Out] to Arduino board I2C pin [In]

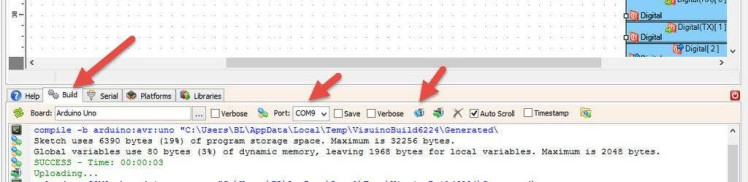
In Visuino, at the bottom click on the "Build" Tab, make sure the correct port is selected, then click on the "Compile/Build and Upload" button.
Step 7: PlayIf you power the Arduino module, The OLED Display will show the Text and change its position every second.
Congratulations! You have completed your project with Visuino. Also attached is the Visuino project, that I created for this tutorial, you can download it and open it in Visuino: https://www.visuino.eu





















Leave your feedback...