M5stickc Cool Looking Watch With A Menu And Brightness
About the project
In this tutorial we will learn how to program ESP32 M5Stack StickC with Arduino IDE and Visuino to Display a time on the LCD and also set th
Project info
Difficulty: Moderate
Platforms: Arduino, Visuino, M5Stack
Estimated time: 1 hour
License: GNU General Public License, version 3 or later (GPL3+)
Items used in this project
Story
In this tutorial we will learn how to program ESP32 M5Stack StickC with Arduino IDE and Visuino to Display a time on the LCD and also set the time and the brightness using the menu and the StickC buttons.
Watch a demonstration video.
Step 1: What You Will Need

M5StickC ESP32: you can get it here
Visuino program: Download Visuino
Note: Check this tutorial here on how to Install StickC ESP32 board
Step 2: Start Visuino, and Select the M5 Stack Stick C Board Type
1 / 3



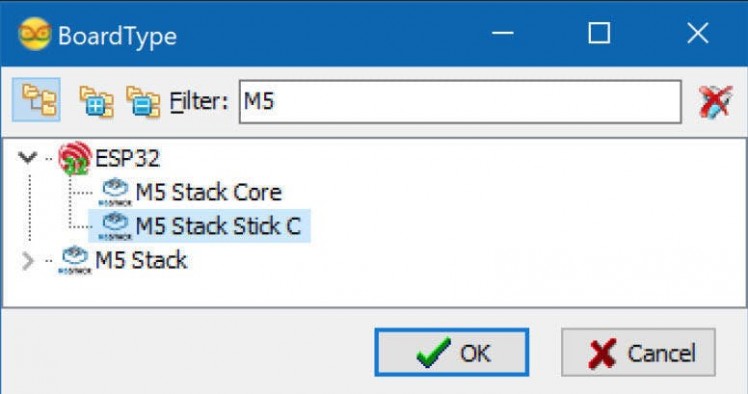
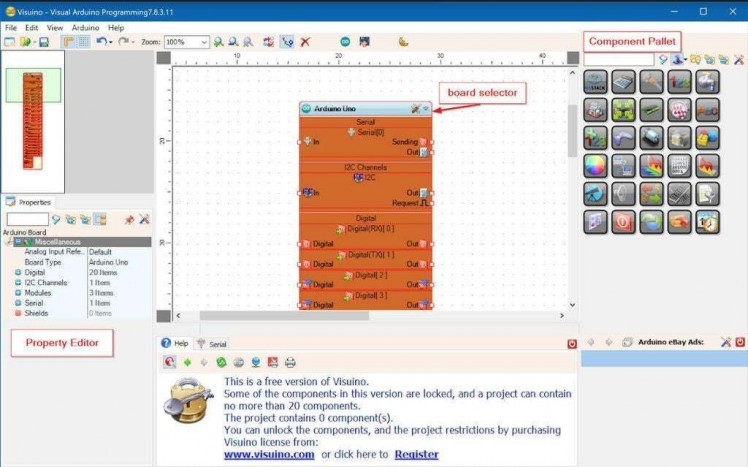
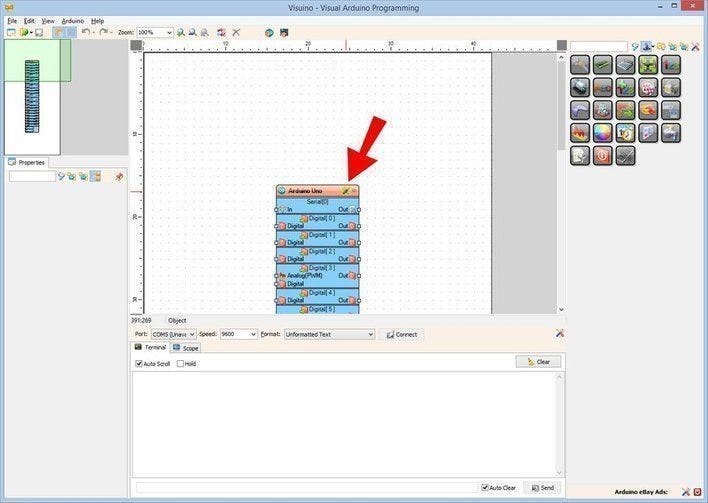
Start Visuino as shown in the first picture Click on the "Tools" button on the Arduino component (Picture 1) in Visuino When the dialog appears, select "M5 Stack Stick C" as shown on Picture 2
Step 3: In Visuino Set the StickC Board
1 / 7







- Click on "M5 Stack Stick C" Board to select it
- In "Properties" window select "Modules" and click "+" to Expand,
- Select "Display ST7735" and click "+" to expand it,
- Set "Orientation" to "goRight"
- Set "Background Color" to "ClBlack"
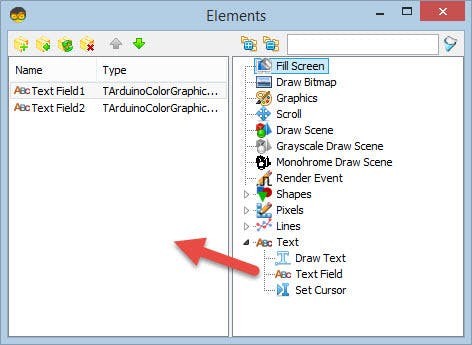
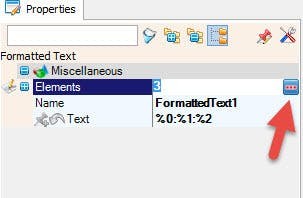
- Select "Elements" and click on blue button with 3 dots...
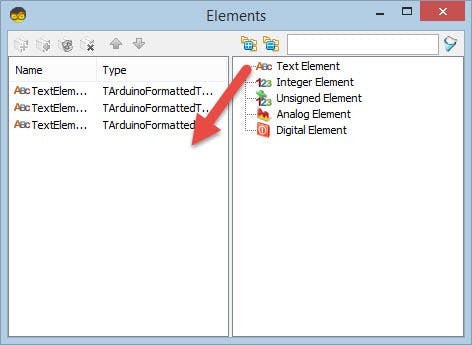
- Elements Dialog will show
- In the Elements Dialog drag 2X "Text Field" from the right side to the left
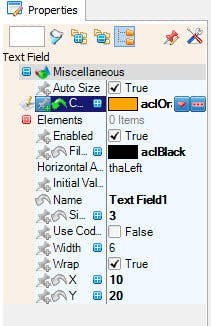
- Click on the "Text Field1" on the left side to select it, then in the "Properties window" click on "Color" and set it to "aclOrange" and click on "Fill Color" and set it to "aclBlack" (You can play with the colors if you want) -also in properties windows set X:10 and Y:20 this is where you want to display the time on the LCD-set size:3 (this is the font size of the time )
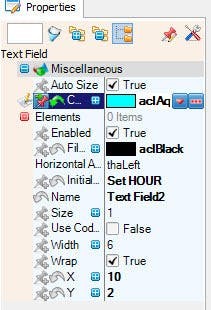
- Click on the "Text Field2" on the left side to select it, then in the "Properties window" click on "Color" and set it to "aclAqua" and click on "Fill Color" and set it to "aclBlack"
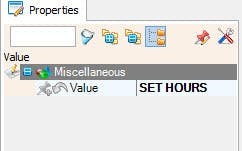
(You can play with the colors if you want) -set "Initial Value" to: Set HOUR
-also in properties windows set X:10 and Y:2 this is where you want to display the menu on the LCD -set size:1 (this is the font size of the menu)
Close the elements window
- Click on "M5 Stack Stick C" Board to select it
- In "Properties" window select "Modules" and click "+" to Expand,
- Select "Display Real Time Alarm Clock(RTC)" and click "+" to expand it,
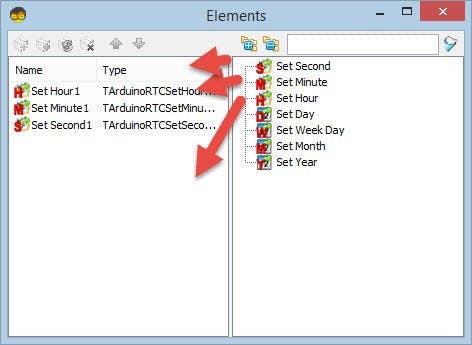
- Select "Elements" and click on blue button with 3 dots...
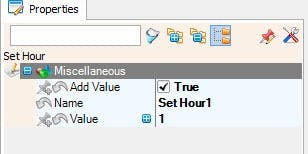
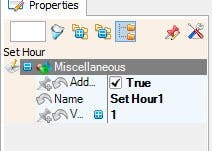
- In the Elements Dialog drag "Set Hour" from the right side to the left-and in the properties window set "Add Value" to:True and "Value" to: 1
- In the Elements Dialog drag "Set Minute" from the right side to the left-and in the properties window set "Add Value" to:True and "Value" to: 1
- In the Elements Dialog drag "Set Second" from the right side to the left-and in the properties window set "Add Value" to:True and "Value" to: 1
Close the elements window
Step 4: In Visuino Add Components

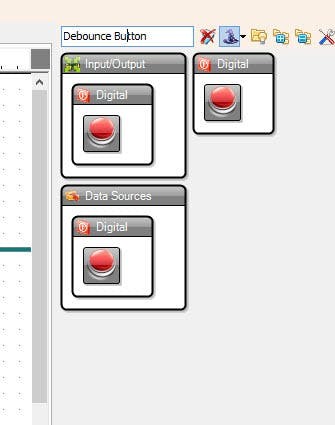
- Add 2x "Debounce Button" component
- Add "Auto Repeat Button" component
- Add "Text Array" component
- Add "Analog Array" component
- Add 2x "Counter" component
- Add "Clock Demux(Multiple Output channel Switch)" component
- Add "Decode(Split) Date/Time" component
- Add "FormattedText1" component
Step 5: In Visuino Set Components
1 / 8








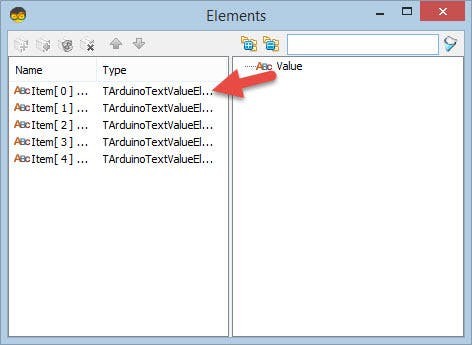
Select "Counter2" component and in the properties window expand "Min" and set "Value" to: 0BUILDING THE MENU: Select "Array1" component (Text Array) and double click on it.-In the elements window drag 4X "Value" to the left side-On the left side Select "Item[1]" and in the properties window set "Value" to: SET HOURS-On the left side Select "Item[2]" and in the properties window set "Value" to: SET MINUTES-On the left side Select "Item[3]" and in the properties window set "Value" to: SET SECONDS-On the left side Select "Item[4]" and in the properties window set "Value" to: SET BRIGHTNESSClose the Elements window.SETTING THE VALUES FOR BRIGHTNESS:
- Select "FormattedText1" component and under "Properties" window set "Text" to: %0:%1:%2
- Double click on "FormattedText1" component and in the Elements dialog drag 3x "Text Element" to the left
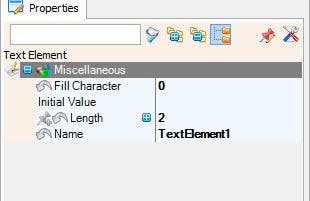
- Select "TextElement1" on the left side and in the properties window set "Fill Character" to: 0 and "Length" to: 2
- Select "TextElement2" on the left side and in the properties window set "Fill Character" to: 0 and "Length" to: 2
- Select "TextElement3" on the left side and in the properties window set "Fill Character" to: 0 and "Length" to: 2
- Select "ClockDemmux1" component and in the properties window set "Output Pins" to: 5
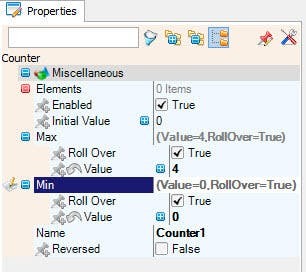
- Select "Counter1" component and in the properties window expand "Max" and set "Value" to: 4
- Select "Counter1" component and in the properties window expand "Min" and set "Value" to: 0
- Select "Counter2" component and in the properties window expand "Max" and set "Value" to: 6
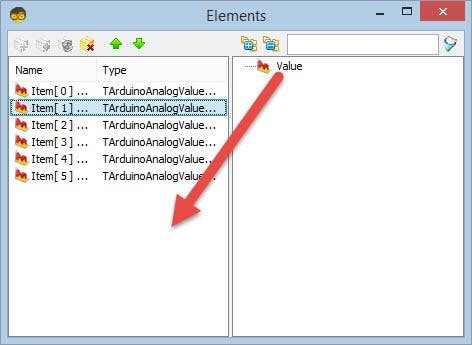
- Select "Array2" component (Analog Array) and double click on it.-In the elements window drag 6X "Value" to the left side-On the left side Select "Item[0]" and in the properties window set "Value" to: 1
- -On the left side Select "Item[1]" and in the properties window set "Value" to: 0.9
- -On the left side Select "Item[2]" and in the properties window set "Value" to: 0.8 -On the left side Select "Item[3]" and in the properties window set "Value" to: 0.7-On the left side Select "Item[4]" and in the properties window set "Value" to: 0.6-On the left side Select "Item[5]" and in the properties window set "Value" to: 0.55
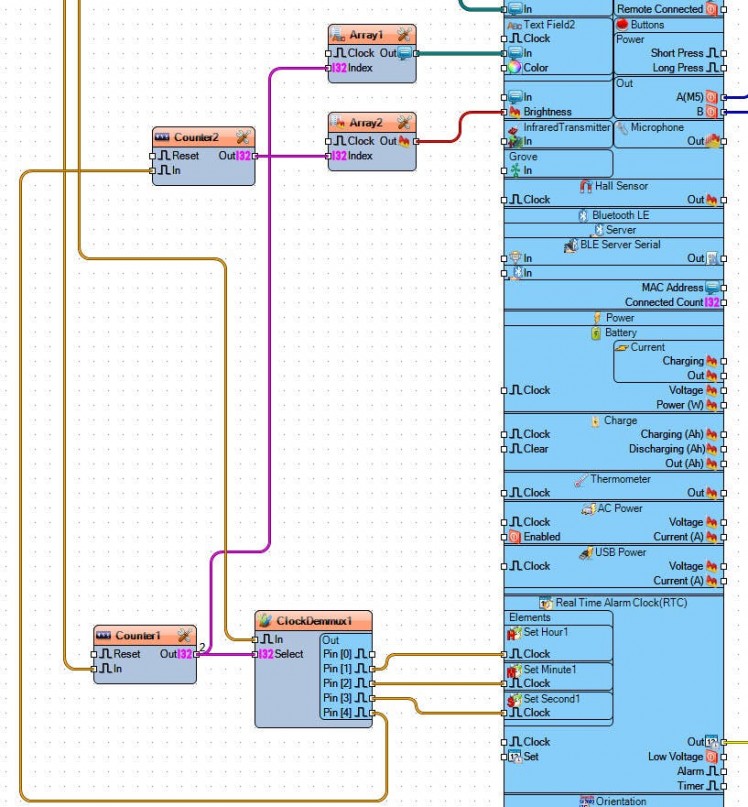
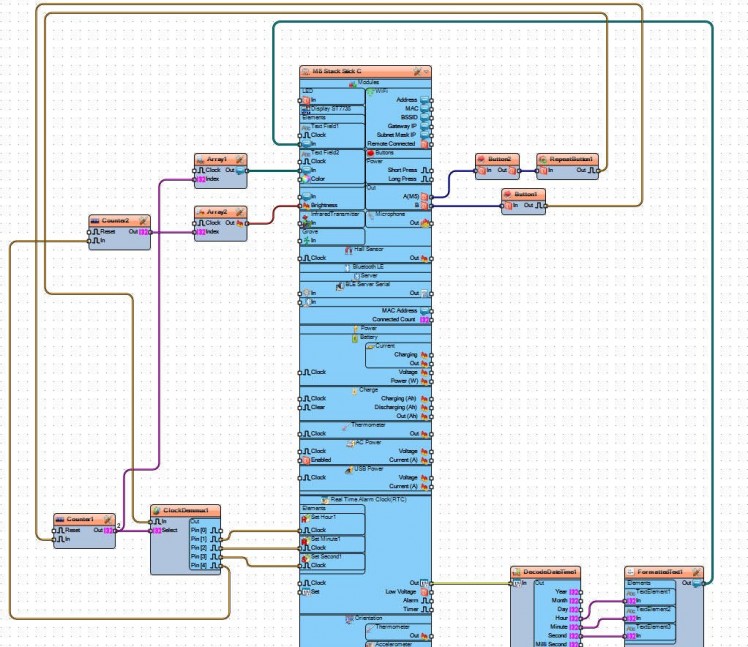
Step 6: In Visuino Connect Components
1 / 4




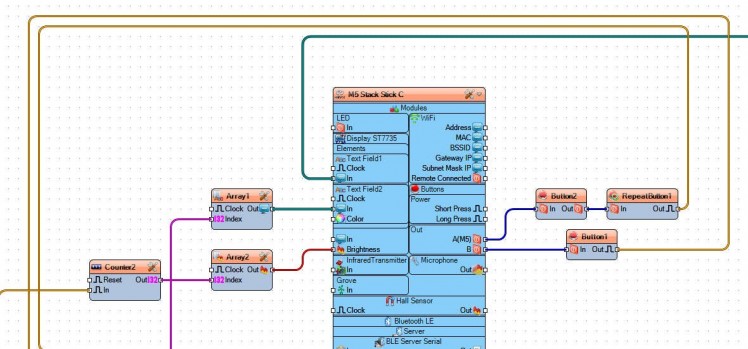
- Connect "M5 Stack Stick C" pin A(M5) to "Button2" pin [In]
- Connect "M5 Stack Stick C" pin [B] to "Button1" pin [In]
- Connect "Button2" pin [Out] to 'RepeatButton1" pin [In]
- Connect "RepeatButton1" pin [Out] to "ClockDemmux1" pin [In]
- Connect "Button1" pin [Out] to "Counter1" pin[In]
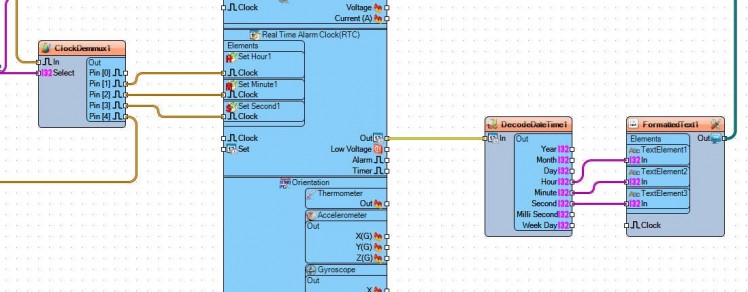
- Connect "M5 Stack Stick C" > "Real Time Alarm Clock(RTC)" pin [Out] to "DecodeDateTime1" pin [In]
- Connect "DecodeDateTime1" pin[Hour] to "FormattedText1">"TextElement1" pin[In]
- Connect "DecodeDateTime1" pin[Minute] to "FormattedText1">"TextElement2" pin[In]
- Connect "DecodeDateTime1" pin[Second] to "FormattedText1">"TextElement3" pin[In]
- Connect "FormattedText1" pin[Out] to "M5 Stack Stick C" board > "Display ST7735" > "Text Field1" pin [In]
- Connect "Counter1" pin[Out] to "ClockDemmux1" pin[Select] and to "Array1" pin[Index]
- Connect "Counter2" pin[Out] to "Array2" pin[Index]
- Connect "Array1" pin [Out] to "M5 Stack Stick C" board > "Display ST7735" > "Text Field2" pin [In]
- Connect "Array2" pin [Out] to "M5 Stack Stick C" board > "Display ST7735" > pin [Brightness]
- Connect "ClockDemmux1" pin[1] to "M5 Stack Stick C" board > "Real Time Alarm Clock(RTC)" > "Set Hour1" pin [Clock]
- Connect "ClockDemmux1" pin[2] to "M5 Stack Stick C" board > "Real Time Alarm Clock(RTC)" > "Set Minute1" pin [Clock]
- Connect "ClockDemmux1" pin[3] to "M5 Stack Stick C" board > "Real Time Alarm Clock(RTC)" > "Set Second1" pin [Clock]
- Connect "ClockDemmux1" pin[4] to "Counter2" pin [In]
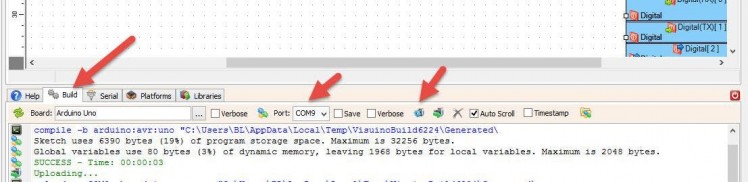
Step 7: Generate, Compile, and Upload the Arduino Code

- In Visuino, at the bottom click on the "Build" Tab, make sure the correct port is selected, then click on the "Compile/Build and Upload" button.
Step 8: Play
If you power the M5Sticks module, the display should start to show the time. You can change the time and brightness using buttons "B" to display the Menu and switching between (Set Hours, Set Minutes, Set Seconds, Set Brightness) and use button "M5" for setting it.
Congratulations! You have completed your M5Sticks project with Visuino. Also attached is the Visuino project, that I created for this tutorial, you can download it here. You can download and open it in Visuino: https://www.visuino.com





















Leave your feedback...