Arduino Nano: Matrix Keypad With Visuino
About the project
Matrix Keypads are among the simplest and most popular ways to enter keyboard information into Arduino type micro-controllers.In this Instructable I will show you how easy it is to connect Matrix Keypad to Arduino and program in with Visuino.
Project info
Difficulty: Easy
Platforms: Arduino
Estimated time: 1 hour
License: GNU Lesser General Public License version 3 or later (LGPL3+)
Items used in this project
Story
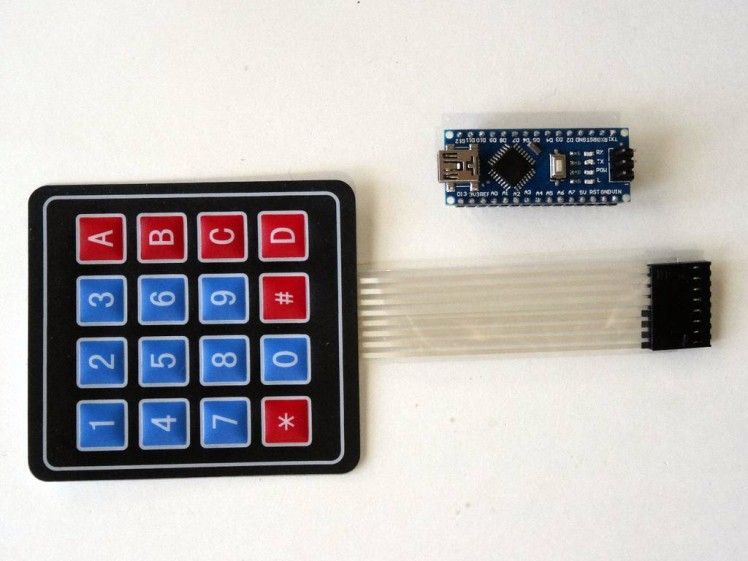
Step 1: Components

- One Arduino compatible board (I use Arduino Nano, because I have one, but any other will be just fine)
- One Matrix Keypad
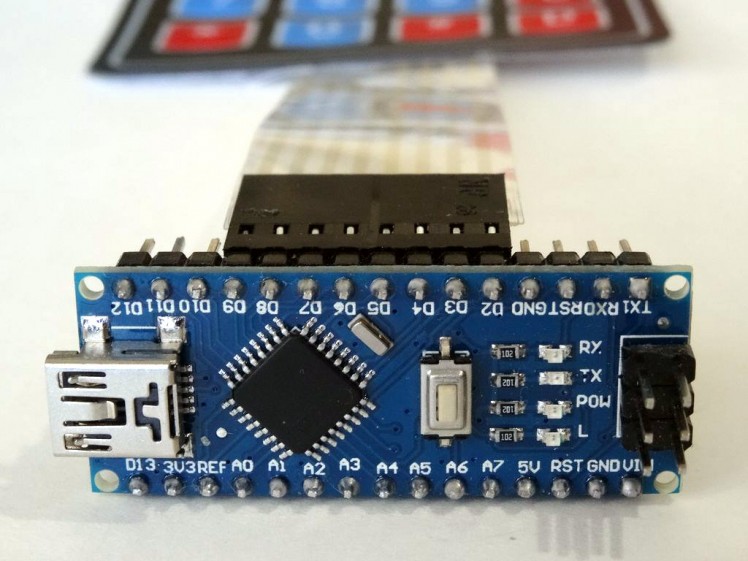
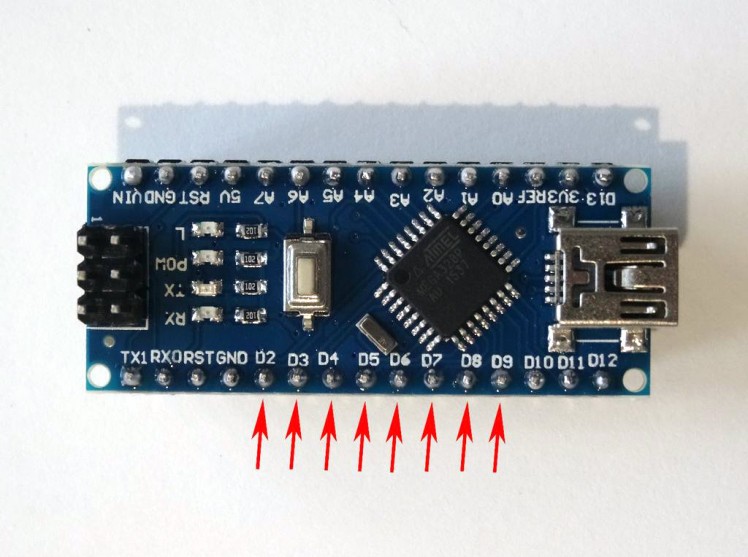
Step 2: Connect the Keypad to Arduino


- Connect the Matrix Keypad connector to the Digital pins 2 to 9 of the Arduino board (Picture 1)
- Picture 2 shows the Arduino Nano pins that were connected in this step
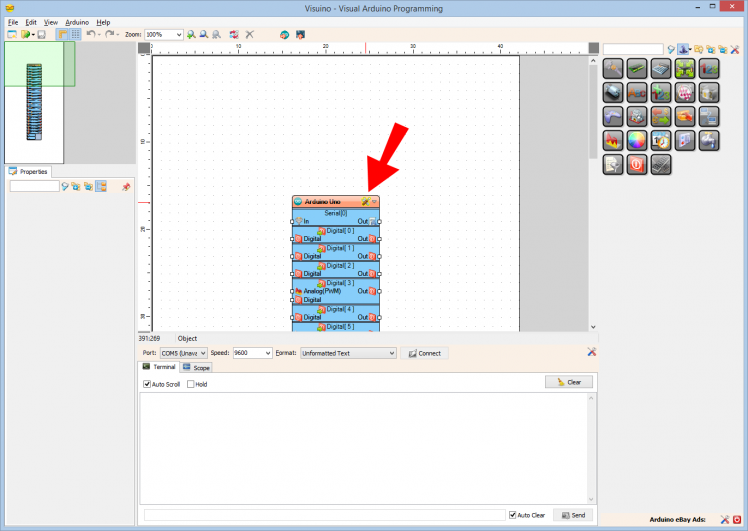
Step 3: Start Visuino, and Select the Arduino Board Type


To start programming the Arduino, you will need to have the Arduino IDE installed from here: http://www.arduino.cc/.
Please be aware that there are some critical bugs in Arduino IDE 1.6.6.
Make sure that you install 1.6.7 or higher, otherwise this Instructable will not work!
The Visuino: https://www.visuino.com also needs to be installed.
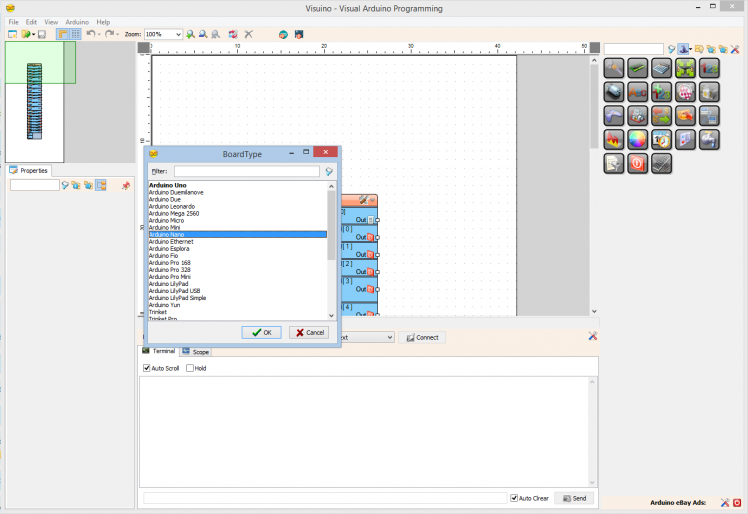
- Start Visuino as shown in the first picture
- Click on the "Tools" button on the Arduino component (Picture 1) in Visuino
- When the dialog appears, select "Arduino Nano" as shown in Picture 2
Step 4: In Visuino: Add Keypad Component, and Character Key Group in It



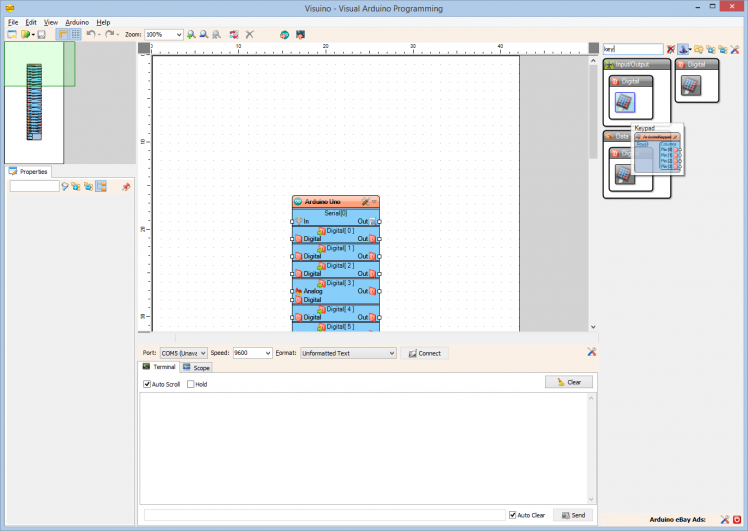
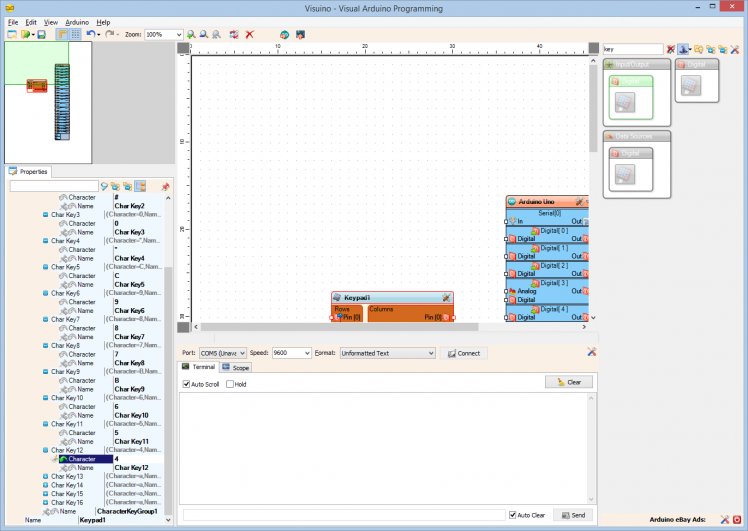
- Type "key" in the Filter box of the Component Toolbox then select the "Keypad" component (Picture 1), and drop it in the design area
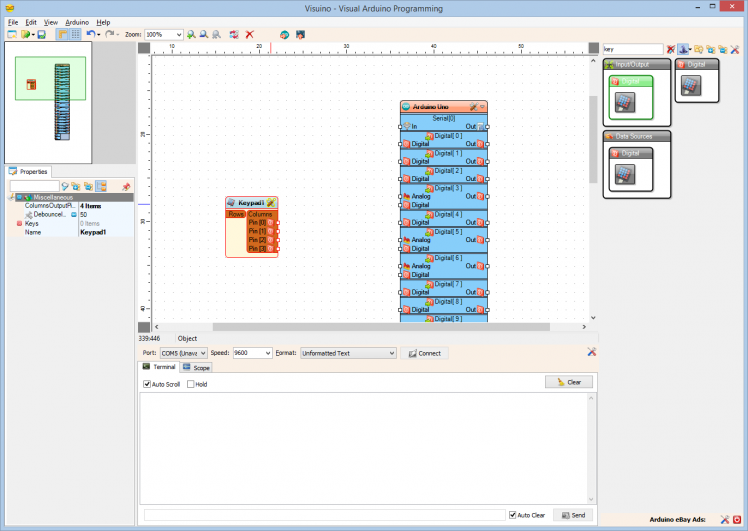
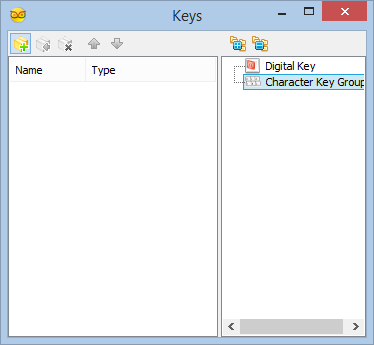
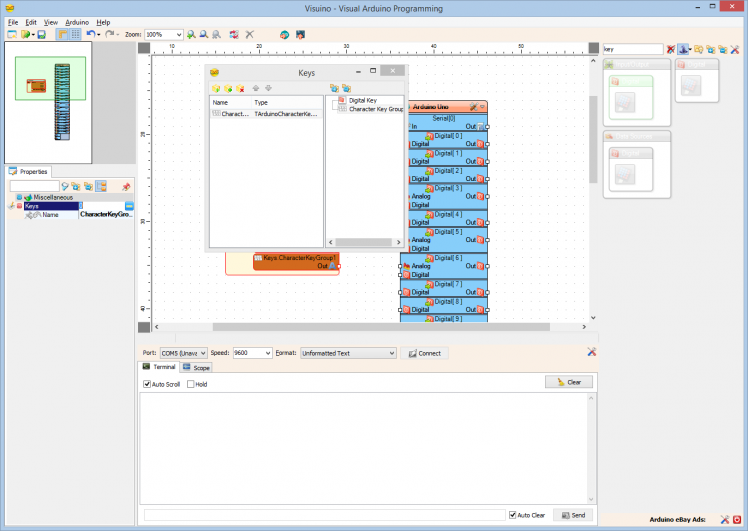
- Click on the "Tools" button on the Keypad1 component (Picture 2) to open the "Keys" editor (Picture 3)
- Select the "Character Key Group" on the right, and click on the "+" button on the left (Picture 3) to add one Character Key Group
Step 5: In Visuino: Add Char Keys to the Character Key Group



The Keypad component is very flexible and can contain variety of pins. It can contain Digital pins controlling individual digital values (On/Off) or character pins grouped in groups with common output. In this example we will add a group of character pins.
- In the Object Inspector select the "Keys" property and click on the "..." button next to its value (Picture 1)
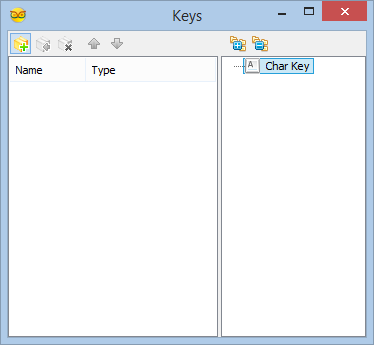
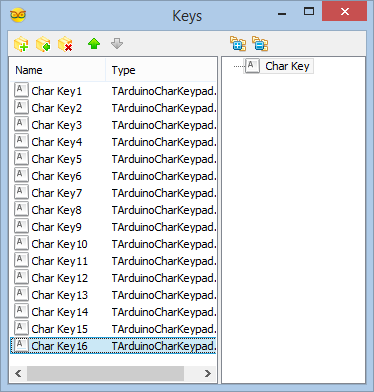
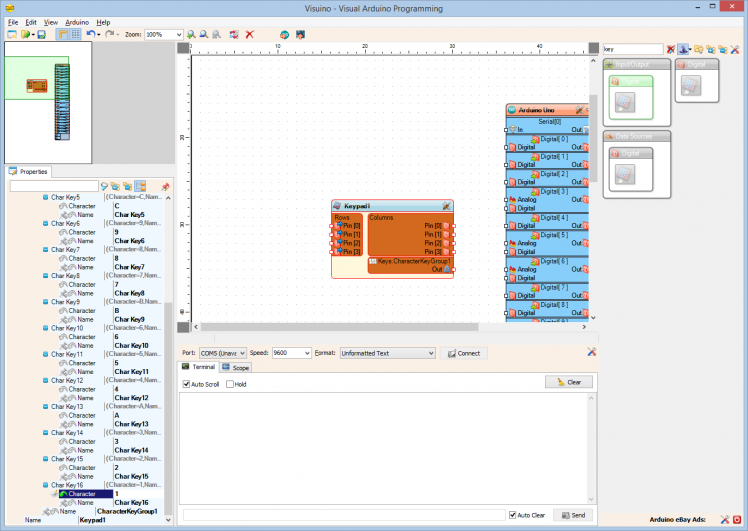
- Select the "Char Key" on the right, and click 16 times on the "+" button on the left (Picture 2) to add 16 Character Keys to the Group (Picture 3)
- Close the "Keys" editor dialogs
Step 6: In Visuino: Set Characters for Each Char Key of the First Row in the Character Key Group




Next we need to assign Character values to each key. We will start with the first row:
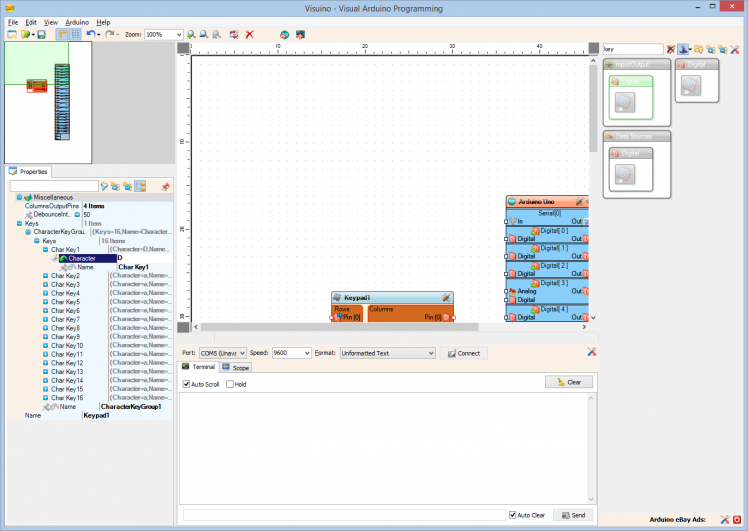
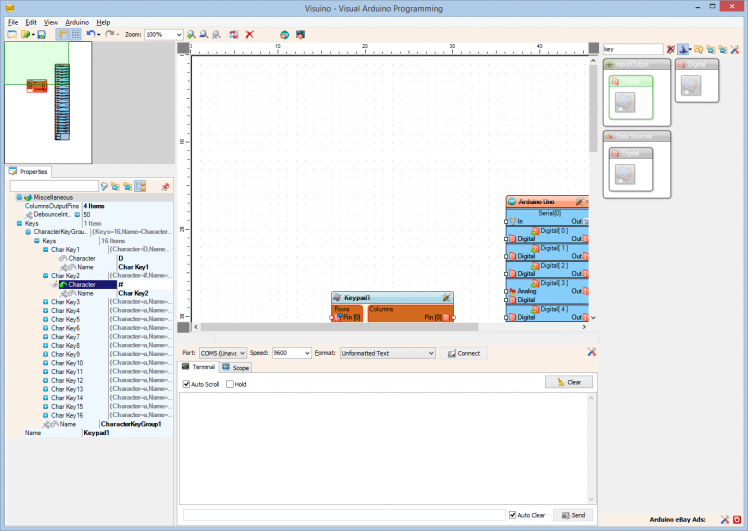
- In the Object Inspector expand the "Keys" property, then the "CharacterKeyGroup1" sub-property, then the "Keys" sub property, and finally the "Char Key1" sub-property (Picture 1)
- In the Object Inspector set the value of the "Character" sub-property of the "Char Key1" to "D" (Picture 1)
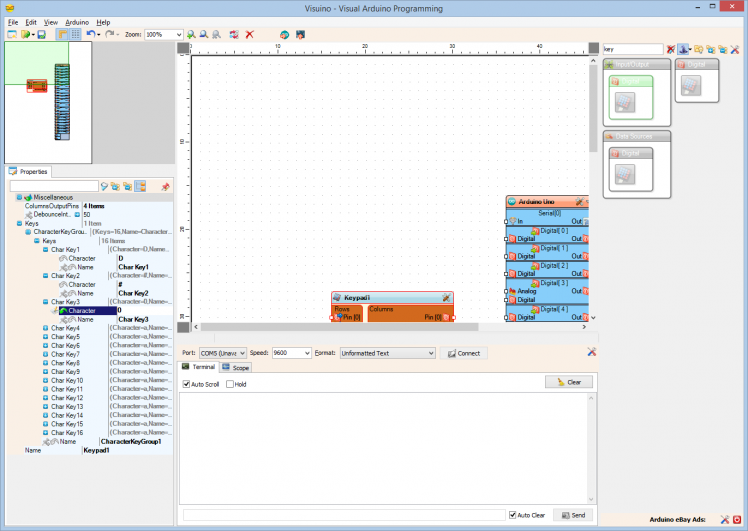
- In the Object Inspector expand the "Char Key2" sub-property, and set the value of the "Character" sub-property to "#" (Picture 2)
- In the Object Inspector expand the "Char Key3" sub-property, and set the value of the "Character" sub-property to "0" (Picture 3)
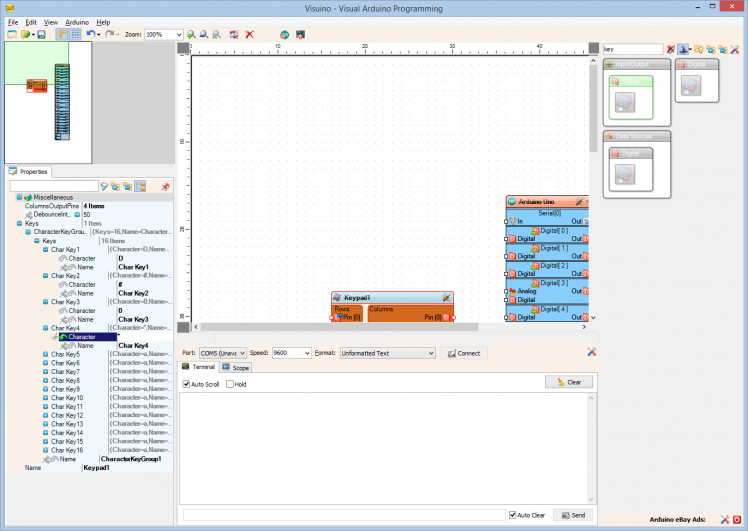
- In the Object Inspector expand the "Char Key4" sub-property, and set the value of the "Character" sub-property to "*" (Picture 4)
Step 7: In Visuino: Set Characters for Each Char Key of the Remaining 3 Rows in the Character Key Group



Now we will continue assigning Character values to the remaining rows the same way as we did for the first row in the previous step:
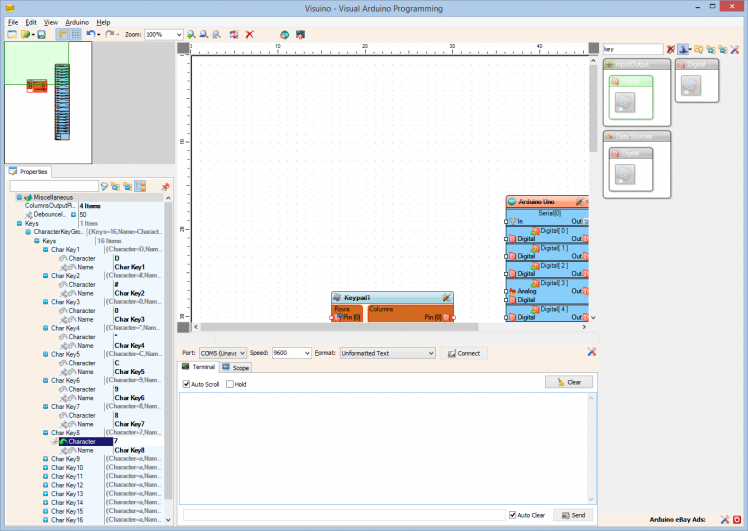
- In the Object Inspector expand the "Char Key5" to "Char Key8" sub-properties, and set the values of their "Character" sub-properties to "C", "9", "8", "7" (Picture 1)
- In the Object Inspector expand the "Char Key9" to "Char Key12" sub-properties, and set the values of their "Character" sub-properties to "B", "6", "5", "4" (Picture 2)
- In the Object Inspector expand the "Char Key13" to "Char Key16" sub-properties, and set the values of their "Character" sub-properties to "A", "3", "2", "1" (Picture 3)
Step 8: In Visuino: Connect the Keypad Component





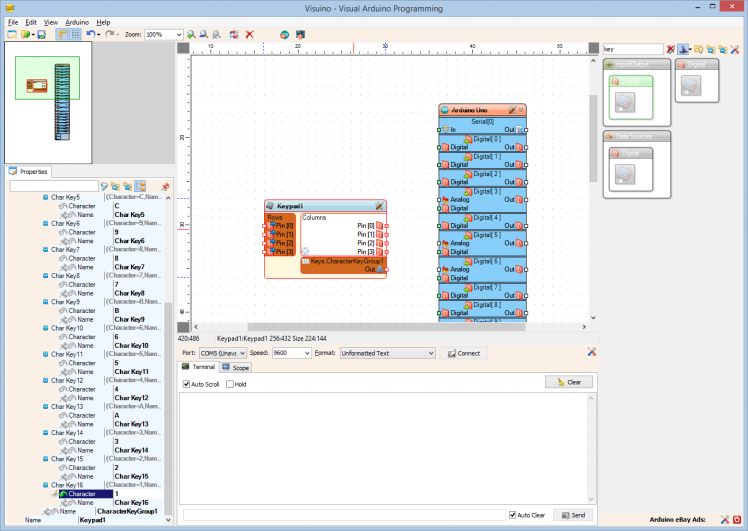
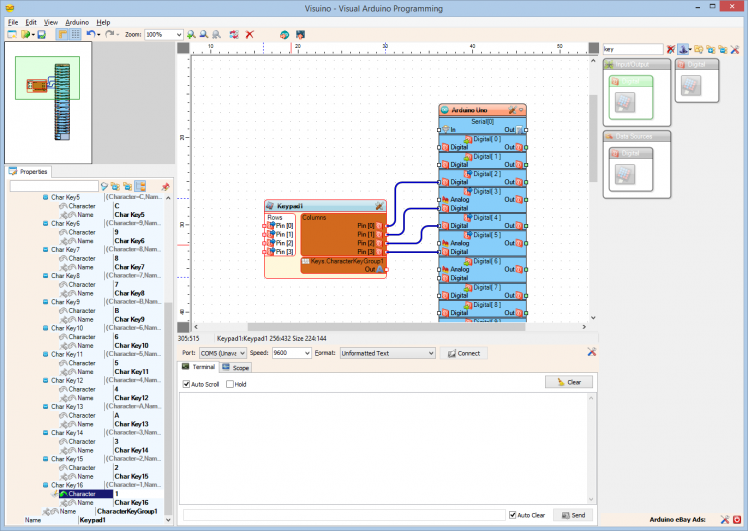
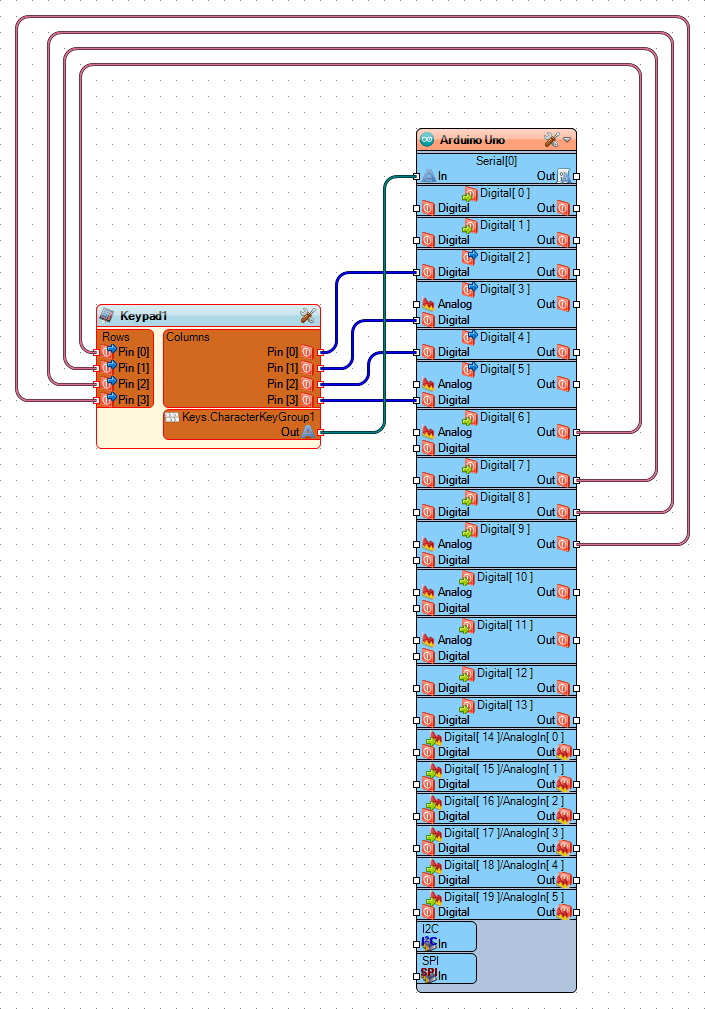
- Click in the "Columns" box containing the pins of the Keypad1 component to start connecting all the Columns pins at once (Picture 1)
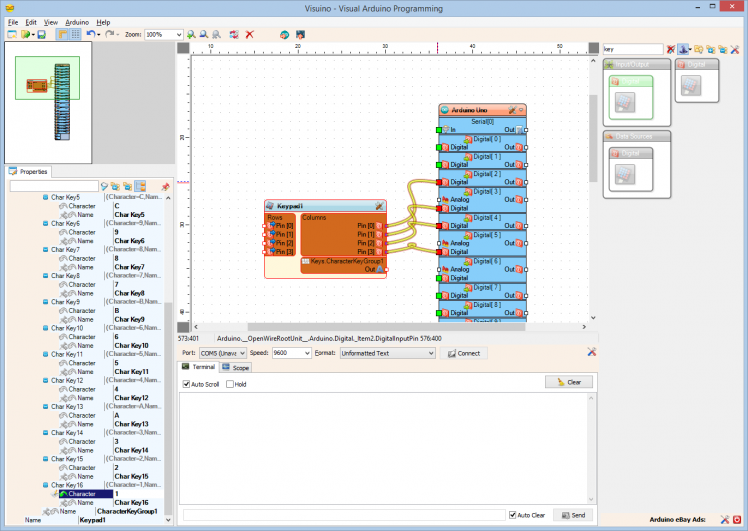
- Move the mouse over the "Digital" input pin of the "Digital[ 2 ]" channel of the Arduino component. The Visuino will automatically spread the wires so they will connect correctly to the rest of the pins(Picture 2)
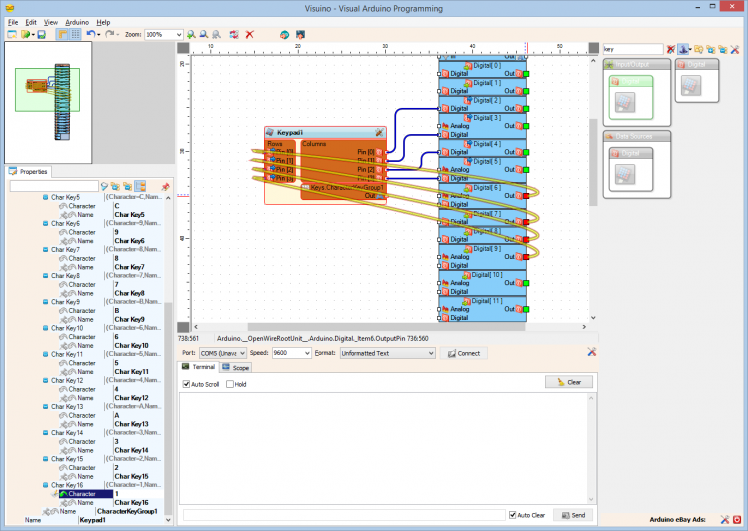
- Click in the "Rows" box containing the pins of the Keypad1 component to start connecting all the Rows pins at once (Picture 3)
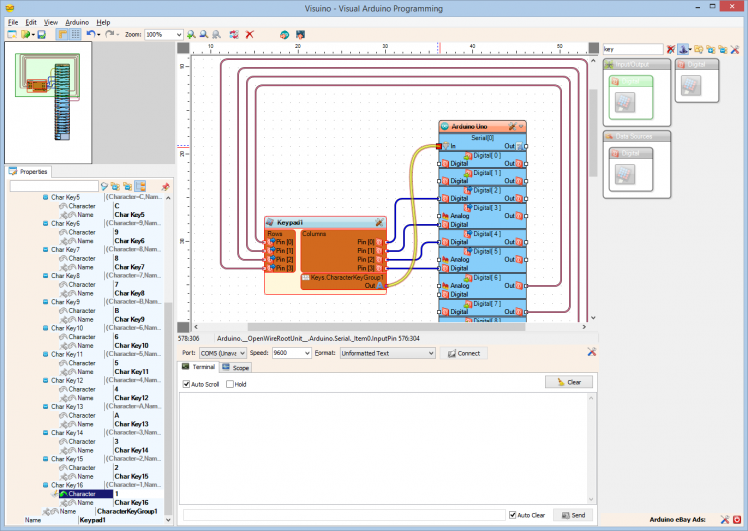
- Move the mouse over the "Out" output pin of the "Digital[ 6 ]" channel of the Arduino component. The Visuino will automatically spread the wires so they will connect correctly to the rest of the pins(Picture 4)
- Connect the "Out" output pin of the "Keys.CharaterKeyGroup1" element of the Keypad1 component to the "In" input pin of the "Serial[ 0 ]" channel of the Arduino component (Picture 4)
Step 9: Generate, Compile, and Upload the Arduino Code


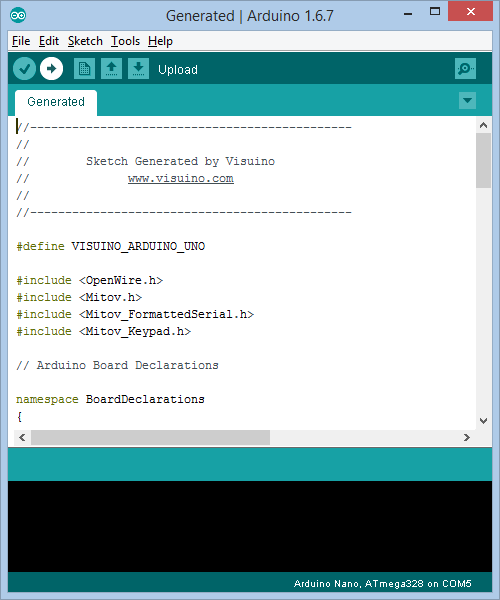
- In Visuino, Press F9 or click on the button shown on Picture 1 to generate the Arduino code, and open the Arduino IDE
- In the Arduino IDE, click on the Upload button, to compile and upload the code (Picture 2)
Step 10: And Play...



Congratulations! You have completed the project.
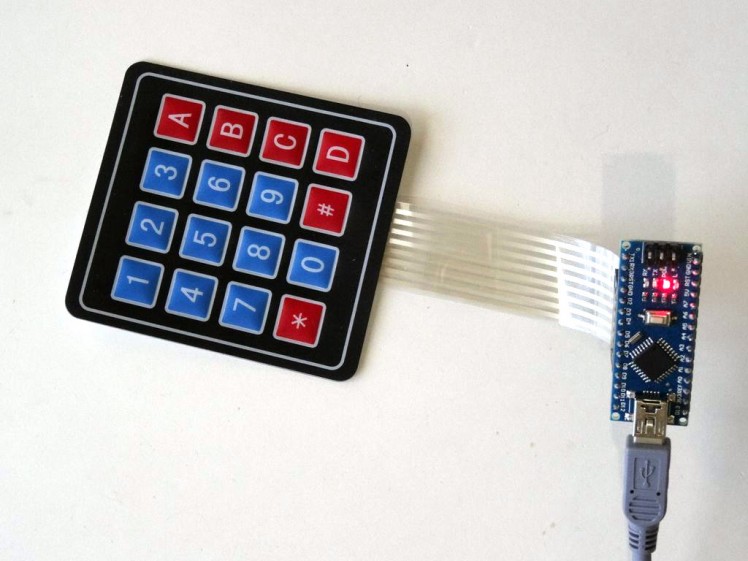
Picture 1 shows the connected and powered up project.
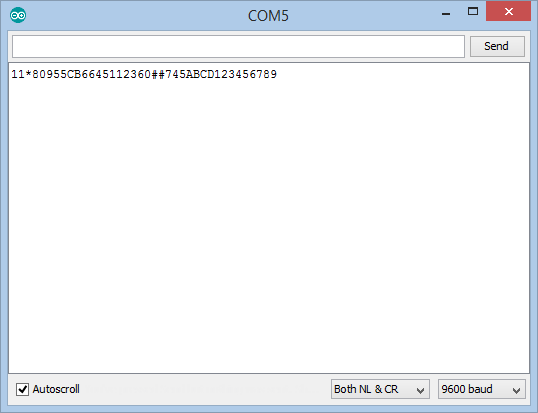
If you open Serial Terminal in the Arduino IDE or Visuino, and start typing on the Keypad, you will see the characters you type appear in the serial terminal (Picture 2)
On Picture 3 you can see the complete Visuino diagram.Also attached is the Visuino project, that I created for this Instructable. You can download and open it in Visuino: https://www.visuino.com






















Leave your feedback...